3 Image Basics
On This Page
- Key Takeaways
- Overview
- How to Write Simple Image Descriptions
- How to Apply Image Descriptions as Alt Text
- Solutions for Common Image Types
- Decorative Images
- When to Go Further
Key Takeaways
- Alt text should be about 125 characters or less (including spaces).
- Be as concise as possible. Include only important details.
- Concepts are usually more important than the visual appearance of the image.
- Context is key: how the image is used determines how it should be described. Key images will need more detailed descriptions than others.
Overview
Images that provide information must be described in text or HTML for people who are blind or have low vision. These image descriptions can be applied in a variety of ways. This guide will focus on the simplest and most common method, alternative (alt) text.
Images that are purely decorative must be marked as decorative. This can be done using built-in tools in the platform you’re using, or by changing the HTML code.
For additional information, see:
- Methods for Applying Image Descriptions for other ways of adding descriptions to an image
- Writing Image Descriptions for more detail about best practices
How to Write Simple Image Descriptions
This section assumes that you already have finalized images to add, and need to write a simple image description that will appear in the image’s HTML code.
Context is Key
Analyze the image to determine what details are important for understanding the surrounding content. The image’s purpose determines what information is important. If it shows a key concept, many details may be important; if it is a simple example, few details may be needed. Consult the content’s owner for guidance if you are unsure which details are needed to understand the image.
Description is less important than conveying information. A full description of the image is usually unnecessary. Visual aspects such as color, shape, and size are only necessary if they are referenced elsewhere by the content. Relationships and relative positioning (such as connections, sequences, etc.) between details are more relevant for diagrams.
Example: Context
An instructor uses a diagram demonstrate a process. The image is shown in the course three times:
- As an introduction in the syllabus, where only a summary is needed
- In course content, where details are discussed
- In an assessment, where shapes are referenced when referring to steps in the process. This is a domain-specific notation that learners must know.
Correct: Syllabus
Since details are not necessary at this stage, a short list of the process steps is provided in alt text.
Correct: Detailed Description
Since the shape of each step is needed for a future assessment, shapes should also be described for this image. Depending on the complexity of the image, a longer description may be required, such as a separate HTML page.
Correct: Assessment
A short description of each process step, including its shape, is listed in alt text.
Be Concise
Alt text is limited to about 125 characters or less. A tool may allow you to write more, but some screen readers stop reading after a set number of characters. For this reason, keep to the 125 character limit.
Avoid unnecessary words, but make sure you are being grammatically correct (for comprehension purposes). Incomplete sentences are allowed so long as they are understandable.
Don’t Write “Picture” or “Image”
Screen readers usually announce that something is an image before reading the alt text. Writing “Picture of…” or “An image of…”, etc. is unnecessary.
Set the Scene
It can be appropriate to begin your alt text with a high-level summary of what the image represents. Details can be provided in additional sentences.
For example:
- “Portion of family tree. The parent, David, has two children, Raul and Sabine.”
- “Bar graph of trash collected in pounds, years 2019 through 2021. From earliest to latest: 29, 15, 64.”
- “Da vinci’s Mona Lisa. A woman smiling in front of an imaginary landscape.”
Informational Images
Some images, like simple diagrams or graphs, present important information but their details are not particularly important. In these cases, you do not need to describe the visual details of the image, just the important information.
For example, suppose a government office has a description on their website of an approval process. A graphic of the approval process is included alongside the text. The graphic is useful for summarizing the text, but the visual details aren’t important for understanding the steps. In this case, the alt text would be as follows:
“Approval process. Steps in order: submit proposal, initial review, request for clarification, and final approval or rejection.”
In other cases, the visual details may be important for understanding or for assessment purposes. For example, suppose a geology course discusses mineral properties such as color and luster. These visual properties are used to identify minerals, and learners will be assessed on mineral identification later in the course. In this case, the alt text for an image of a sample of hematite might be:
“Sample of hematite. Hematite is non-metallic and is usually black to reddish-black in color.”
Abstract Images
Images may be included in order to convey abstract concepts such as an emotion or idea. The actual details of such images may not be important. The idea or emotion shown in the image is what should be communicated in its description.
For example, an article about the connected nature of the modern world might have an image that shows connections between different people, companies, and ideas. In this case, the alt text may simply be:
“Many people, companies and ideas, all connected through the Internet.”
As another example, an editorial about disability rights may describe how much of a barrier lack of access can be. The page might have an image that shows a “Do Not Enter” sign. The image is used here to evoke an emotion of alienation. The alt text in this case might be:
“Lack of access for people with disabilities makes us feel unwanted even in public spaces.”
How to Apply Image Descriptions as Alt Text
Alternative text (alt text) is a type of image description that is applied to the image with HTML code. Users will not encounter the description on the finished page unless they are using a screen reader or the image doesn’t load properly. It is used as an alternative to the image in case it is unavailable or can’t be accessed by the user due to a disability. It is the most common type of image description and is preferred for short descriptions that don’t include any new information.
Other methods provide descriptions that are freely available to all learners. These methods are preferred if the description is long, or if it includes new information that would be useful for all learners. For more information, see Methods for Applying Image Descriptions.
Interface Method
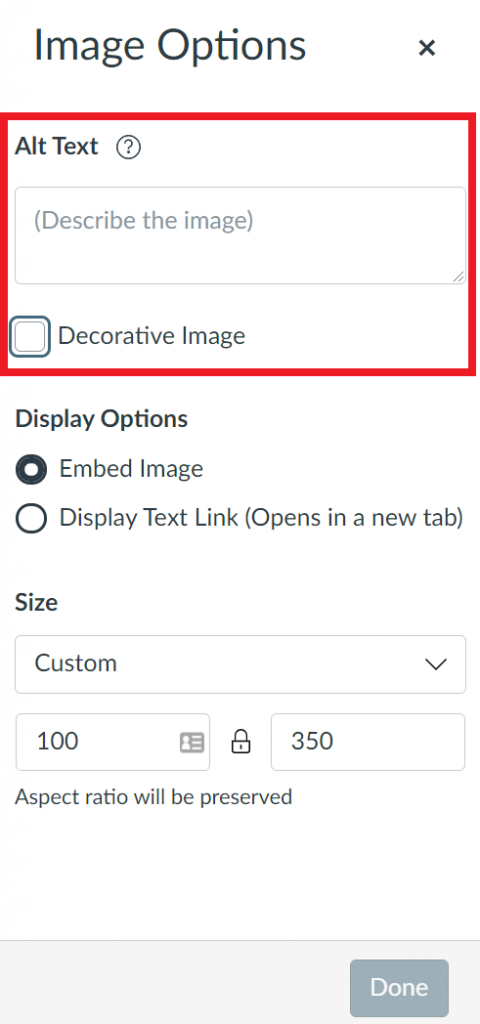
Most platforms have an easy option to add alt text to an image. Open the editing space for the image (see below), then type your alt text into the box provided and save your work.
- Canvas: Adding alt text to images in the Rich Content Editor (Instructure Community)
- edX: see the eDS edX Training Course. (Contact caimalon@iu.edu if you will be working in edX and don’t have access to this course.)
- Pressbooks: the option appears when you first upload an image and when you insert it into a page. You can also edit images in the Media tab.
- Microsoft Word: Add alternative text to an image in Microsoft Word (IU Knowledge Base)
- For other platforms, you can usually find the option when creating the image, or by clicking on the image and opening the edit window.
HTML Method
In some cases, you may need to edit the HTML directly. To do this:
- Open the page editor.
- Locate some text near where the image is on the page. You will use this to find the image again in the HTML view.
- Switch to the HTML editor.
- Find the text that you had located previously.
- Nearby this text, there should be some code that starts with
<img. This is the start of the image code. The full code should look something like this, usually with some additions:
<img src="IMAGE_URL_HERE" width="100%" height="" alt="" />
- The part of the code you need to edit is the
alt=""attribute. Put your image description between the double quotes. Replace any text that already exists, if needed.
<img src="IMAGE_URL_HERE" width="100%" height="" alt="This is some example alt text." />
- When you are finished, save your work.
Solutions for Common Image Types
Images Of Text
If an image only contains words, reproduce it as page text or a table. See Text Basics for more information.
If an image includes text that is necessary to understand visual information, such as a labeled chart or diagram, a longer description is likely required. See Writing Image Descriptions for more information.
Images of Equations
Sometimes when equations are added to a document or course, the platform will by default add the equation as an image. To check this, try to highlight the equation. If the parts of the equation won’t highlight, or if the equation highlights as one unit in a single block, then it’s probably an image.
Equations presented as images are inaccessible. The methods described on this page are very cumbersome for equations. Instead, reproduce all math equations using the methods described in Accessible Math (COMING SOON).
Page Banners
Title banners are often placed at the top of course pages and may contain information about the course or a specific module. As they are used to provide an indicator of where learners are in the course, it’s good practice to also provide this information to screen reader users with alt text.
For example, if a banner is titled “Module Four”, the alt text should also say “Module Four”.
If a banner includes the course name and/or number (e.g., “Example 101: Getting Started”), it would be good practice to make the alt text say either “Example 101: Getting Started” or just “Getting Started module”. It is up to you and the owner of the content.
Key Images
Important content images require the most attention. A key image should have an image description if ANY of the following are true:
- The image contains information that is not communicated in text.
- The image organizes information in a way that promotes understanding of the content.
- The image provides an emotional aspect to the content.
- The image is necessary for understanding or completing other content, such as images referenced in a lecture or used in an assignment.
Examples of key images are included in the following table.
| Image Type | Explanation | Examples |
|---|---|---|
| Examples of things described in text | Examples may provide increased understanding, or may be needed to meet learning goals. |
|
| Data charts | Data should be described if details are needed to understand other content. Trends can be described if individual data points are not essential. |
|
| Diagrams | Diagrams should be described if they show steps, connections between ideas, or processes. |
|
| Graphic organizers/infographics | Graphic organizers and infographics should be described if they contain new information or help organize information. If they repeat information already available in a text format, they can be provided as an optional resource and no description is needed. |
|
| Images needed to understand or complete content | Assessment images must be described so that learners can complete the assignment, but are not directly given or biased towards an answer. For more information, see Assessment Basics (COMING SOON). |
|
Decorative Images
If an image could be removed without affecting the rest of the content, it’s considered decorative. Decorative images often include icons, dividers, and other design features used to add color or engagement to the content. Marking an image as decorative tells screen readers that the image can be ignored and not described to the user. An image marked as decorative doesn’t need an image description.
Interface Method
Most platforms provide the option to mark an image as decorative in their interface. Look for a checkbox when inserting or editing an image.
- In Canvas, you will need to insert the image first, then edit it to access the alt text options.

HTML Method
On rare occasions, you may need to fix the HTML directly. To do this:
- Open the page editor.
- Locate some text near where the image is on the page. You will use this to find the image again in the HTML view.
- Switch to the HTML editor.
- Find the text that you had located previously.
- Nearby this text, there should be some code that starts with
<img. This is the start of the image code. The full code should look something like this, usually with some additions:
<img src="IMAGE_URL_HERE" width="100%" height="" alt="This is some example alt text." />
- Remove any text between the quotations after
alt=.
<img src="IMAGE_URL_HERE" width="100%" height="" alt="" />
- When you are finished, save your work.
When to Go Further
Complicated Images
If you encounter more complicated images, more complex image descriptions will be required. Some examples include:
- Detailed graphs, where data points are important for understanding or assessment
- Complicated diagrams that indicate relationships, directions, or steps
- Images that do not neatly fit into any of the common image types
If you encounter more complicated images, see:
- Methods for Applying Image Descriptions for other ways of adding descriptions to an image
- Writing Image Descriptions for more detail about best practices
Domain-Specific Content
Domain-specific content may require additional accessibility best practices. Domain-specific content may include, but is not limited to:
-
- Math content (including symbols and/or formulas)
- Science content (including charts, graphs, and diagrams)
- Language content (including words that are not in English)
- Art or music content (including musical notation)
If you encounter domain-specific content, please try the following:
- Review this Pressbook for any established solutions for your field.
- If no solutions for what you need are available, contact your resident accessibility expert, if you have one.
- Contact ATAC (or have your resident expert contact them on your behalf).
If you find ATAC-approved solutions for your images, please consider sharing them with others at IU. Contact Carrie Hansel at chansel@iu.edu to have your solutions included in this Pressbook.
