14 Fonts
Although often thought of more in design terms than writing terms, fonts are incredibly important to digital writing. In addition to all of the design aspects of a font (helping strengthen a brand, setting the tone, etc.), fonts can increase readability and usability. Luckily, digital writers can change fonts on a webpage with custom CSS fairly easily.
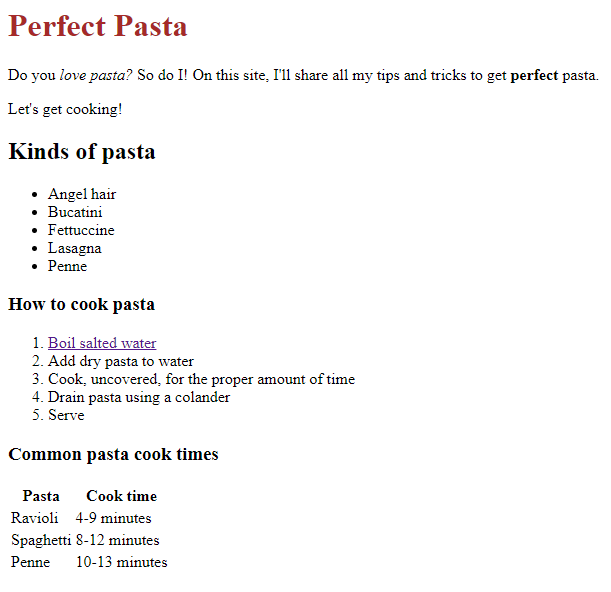
Take a look at our current rendered webpage:

The page defaults to a serif font. Let’s change it to a sans serif, which is a bit more common in the online world. To do this, we’ll use embedded CSS. Remember, the basic embedded CSS code looks like this:
selector {
property: value;
}
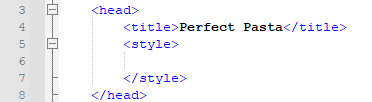
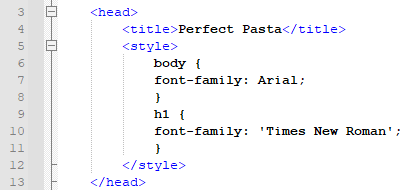
Before we add our rule, we have to tell the HTML that we’re working with an embedded style sheet. We’ll do this with the <style> element inside our <head> element. Like this:

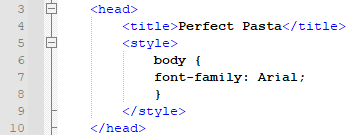
Let’s change our font to Arial, a common sans serif font. This is what that code looks like:

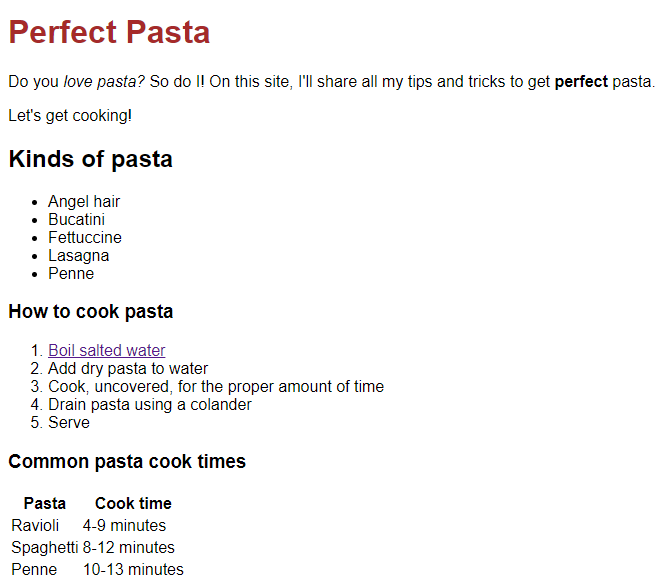
Note that the selector says “body.” This is where CSS ties into HTML. Our HTML code denotes the body with the <body> tag. Putting “body” as our selector in our embedded style sheet lets us tell our CSS to change anything with that <body> portion of the HTML to Arial. In our case, this is the entire document. This is how the new live page renders:

What if we want our H1 in another font, say Times New Roman? We need to create a CSS rule targeting just the H1 on the page.

Note that “Times New Roman” has single quotation marks around it. This is because it has spaces; the quotes tell the CSS that “Times New Roman” is one value. If your font does not have spaces, like Arial, the quotes aren’t necessary.
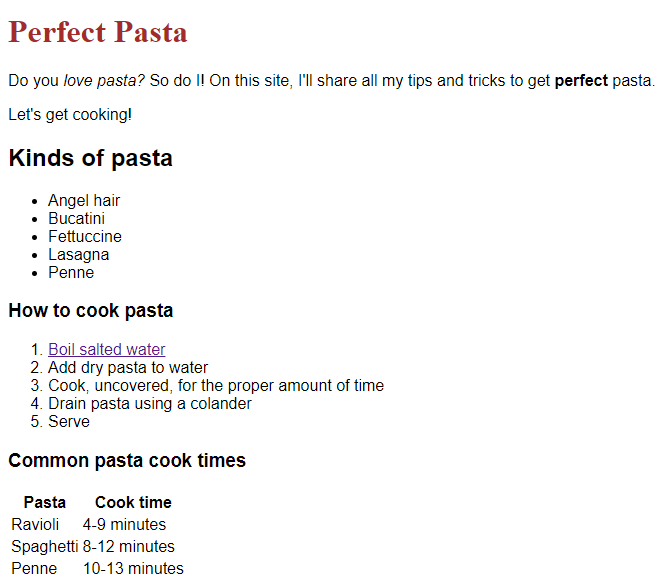
Now, look at the live page:

You can see the bulk of the page is in Arial, but the H1 is now Times New Roman.
However, not all web browsers have access to all fonts. While choosing standard fonts is a safe bet, it’s also a good practice to code a fallback method into your CSS. Since we’ve chosen a sans serif font for our body text, we’ll code “sans serif” as the fallback. For the H1, we’ll code “serif” as the fallback. This will tell browsers that if they can’t access our chosen fonts, they can use whatever sans serif font for the body and serif font for the H1 that they have access to.

If you were to look at the live page now, you probably wouldn’t see any change because it’s likely that your browser has access to the both our chosen fonts—they’re very common. If you happened to find a browser that didn’t have the Arial or Times New Roman fonts, though, you would see another sans serif font for the body text and a different serif font for the H1. Even with common fonts, it’s good practice to code a fallback, just in case.
Before you go, let’s quickly talk about some common CSS errors and how to fix them.
