9 Links
Hyperlinks, often just called links, are an integral part of a webpage experience. Links allow you to direct users to additional information, either on or off your page, that they may find helpful.
Coding links is relatively easy. Let’s add a link to the “Boil salted water” step in our ordered list. We can link to a site on how to boil water for absolute cooking beginners.
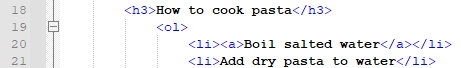
First, you’ll need to wrap the text you want to link in an attribute element, which is represented by <a>. We’re going to nest this inside our <li> tags. It should look like this:

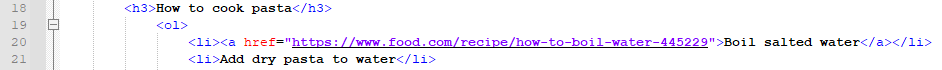
Attributes can do more than help you link, but that’s what we’ll focus on here. Now that you have the <a> tag around the text you want to link, we’ll add the code to link. This is done by adding href=”URL” to the opening attribute tag. Check it out:

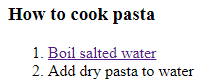
When you render this on the live page, you’ll see the text appear in blue and with an underline. This helps readers instantly identify that the text is a link.

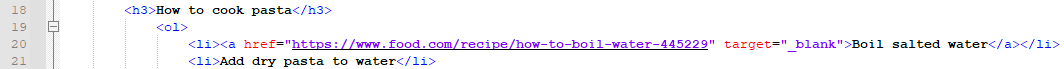
If you would prefer your link to open in a new tab, you can add target=”_blank” behind the URL in the link code. This will force the link to open in a new tab. Many web users prefer this, as it makes it easier to return to the original page. You can see the code below with the new-tab code included, as well as a snapshot of the link being opened in a new tab.


Finally, let’s talk about some common HTML mistakes. Knowing what is likely to go wrong could help you troubleshoot your coding.
