7 Lists
Lists are incredibly important in digital writing. They can help break up large sections of text and make them less intimidating for readers, they can improve document flow, and they can increase comprehension. There are two primary types of lists:
- Unordered lists
- Ordered lists
Unordered lists
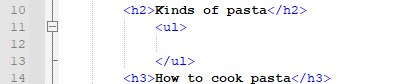
Unordered lists don’t have to be completed in any particular order. Usually, these are simple bulleted lists. To code an unordered list, you must first wrap the entire section in <ul> tags, like this:

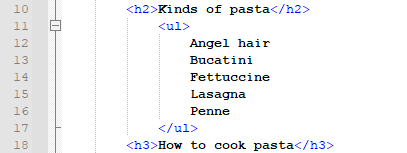
The space between the tags will be used for your bullet points. Let’s make an unordered list with different kinds of pasta. First, we’ll fill in our pasta types:

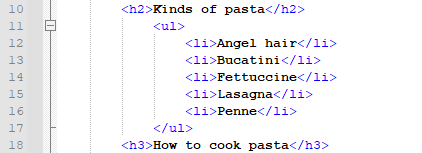
Next, we have to tell the HTML code that each of these is an individual bullet point. Remember that HTML ignores white space, so if we rendered the page now, even though our steps are on different lines, it would all be one giant paragraph. The <ul> tags already tell the code that we have an unordered list, so now we just need to differentiate each bullet point. We do this with <li> tags:

Now, we can load the page and we’ll see our unordered list:

Ordered lists
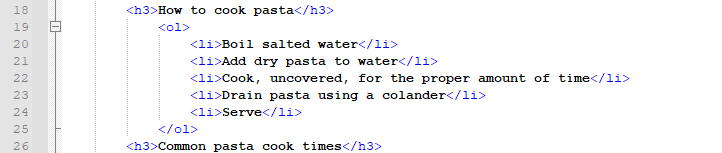
Ordered lists are used for steps that need to be read or completed in a particular order. Usually, these lists are numbered. Ordered lists work exactly like unordered lists, except instead of the <ul> wrapper, you use <ol>. Take a look at the code below for an ordered list with the steps to cook pasta:

This is how that looks on a webpage:

Lists are a great tool, but sometimes your content will need more organization. Tables are a great way to help readers take in large amounts of information quickly.
