Getting started with the semester
Using Modules for course organization
The Modules tool in Canvas is there to help you organize your course content, assignments, and online activities all together in one place. If you have content, such as files, videos, or web resources that you need to share with students and you also have assignments that students are turning in through Canvas, we encourage you to consider using the Modules tool to organize these items by week, class meeting, or other logical groupings.

Modules provide an orderly way for students to move through what you want them to do each week in one place. Bringing items together that would normally be distributed in Files, Assignments, Quizzes, Discussions, or Pages tools is extremely helpful for students. They can easily find all the pieces that they need to complete the work for that week and the other tools can be hidden from student view, providing an easier navigation experience. For more on hiding or enabling items on the navigation menu, visit streamlining your site navigation in this book.
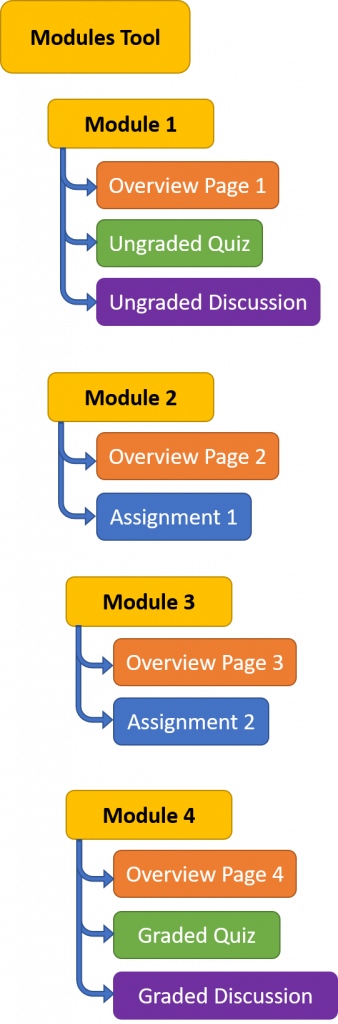
The graphic to the right shows a series of modules with representative items in them. Each module begins with a Module Overview Page that lays out what is happening in that module and is followed by the assignments and activities for that module. There is more information on module overview pages later on this page. The Modules tool automatically creates “Next” and “Back” buttons at the bottom of each module item so students can easily navigate through the items in the order you would like them to
The following video walks you through the process of making and using modules in Canvas.
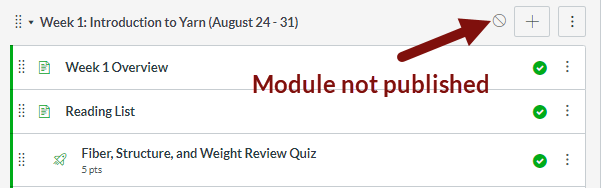
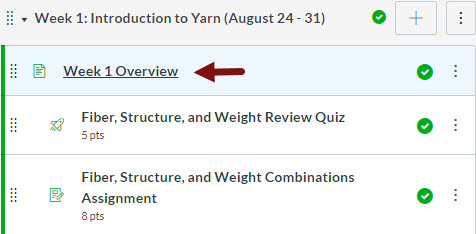
Please note that, even if you publish all the items in a module, the students will still not see the module until you publish the module itself. Modules and module items are only visible to students if the green “published” checkmark is showing to the right of the module and module item name.

Best practices for using Canvas Modules
Here are some recommendations for making your modules even more user-friendly for your students.
- If at all possible, make each module last the same amount of time, starting and ending on the same days of the week. Most instructors do one-week modules but you can do separate modules for individual class meetings or modules longer than one week.
- Put either the topic you are covering or the start date or inclusive dates for the module or both in the module title. It helps both you and your students keep track of where you are in the course without having to look at a calendar and count weeks from the beginning of the semester each time. (Yes, you will need to manually update those dates each semester but most people find it’s worth the additional effort.)
- Start each module with a module overview page including what the students are to read, watch, and explore as well as a brief description of the assignment(s) for that module. (more below.)
- If you have additional content pages within a module, indent the subpages under the overview page so students can understand the hierarchy of the pages. Think about it as if you are providing an outline of the module.
- Open your modules at least a week before the module start date. Allowing students to visit the module overview page in advance helps them to better plan. (more below.)
- If you have files that you want to share with your students (documents, spreadsheets, etc.), add a link to them in the module overview page or the related assignment instead of adding them as a separate module item. This keeps the length of the module from getting overwhelming and allows you to provide additional information about the file and what you would like students to do with or get from it.
The key is consistency. The more consistent you are in where you put things, how you organize things, how you name things, and your timeline for when things happen, the easier it is for the students to navigate the site. The easier it is for students to navigate the site, the easier it is for them to focus on learning and not technical or organizational issues, and the fewer questions you get from frustrated and confused students.
The module overview page

Using a module overview page is a very helpful way of getting information to students. The Canvas Pages tool lets you create simple pages where you can put text, images, links, and videos together instead of having separate module items for each. It can include an introduction to the module, videos you want them to watch prior to class, and annotated links to readings and other resources. You can also include a brief overview of the assignments for that module or in-class activities. To learn how to add things to a page, please visit the adding links, images, and video using the rich content editor tools page in this book. You can also find a template for a module overview page in the IU Canvas Template, which you can add to your course by applying the full course template.
It helps to name your module overview pages in a way that it is easy for you to tell which module it goes with. We recommend some version of numbering such as Module 1 Overview, Module 2 Overview, etc., or Week 1 Information, Week 2 Information, etc. How you word it is less important than wording it consistently across all modules. Keep in mind that you can not have more than one page named the same thing and if you try, Canvas will add numbers to the end of the page titles to differentiate.
Open your modules at least a week before the module start date
If you aren’t able to make all of your modules and module overview pages available from the beginning of the course, please make sure your modules are open at least a week prior to the module start date. This is very important for students juggling a variety of responsibilities and challenges. Generally speaking, open the modules as soon as they are ready for the students. The point is for students to be able to review the module overview pages in advance to be able to plan ahead.
You can use “available from” dates on discussions, assignments, and quizzes if you want students to wait until that module to submit. However, if you put an “available from” date on an assignment or discussion, students will not be able to read the assignment instructions. In that case, make sure you have a description of the assignment on the module overview page.
Modules How-tos
Modules Overview Video
View the script for this video
TIP: Instead of adding files by uploading them directly to a Module, add them in the Files Tool, and then insert a link to the file in your module overview page or in assignment instructions to make it easier to provide context.
Pages Overview Video
View the script for this video
TIP: When creating content pages, the built-in formatting including headings, bulleted lists, and numbered lists make the page accessible to screen readers.
Using the Rich Content Editor Video
The rich text editor is available almost everywhere in Canvas where you would enter text. You can use the rich text editor to format text, insert images or videos, and link to other sites.
View the script for this video
Additional Tutorials
- How do I add a module?
- How do I add course content as module items?
- How do I move or reorder a module item?
- How do I add requirements to a module?
- How do I create a new page in a course?
- What is the Rich Content Editor?
You can also browse the full list of modules-related Canvas guides (scroll down to the Modules section).

